# 相关工具
# 1、git
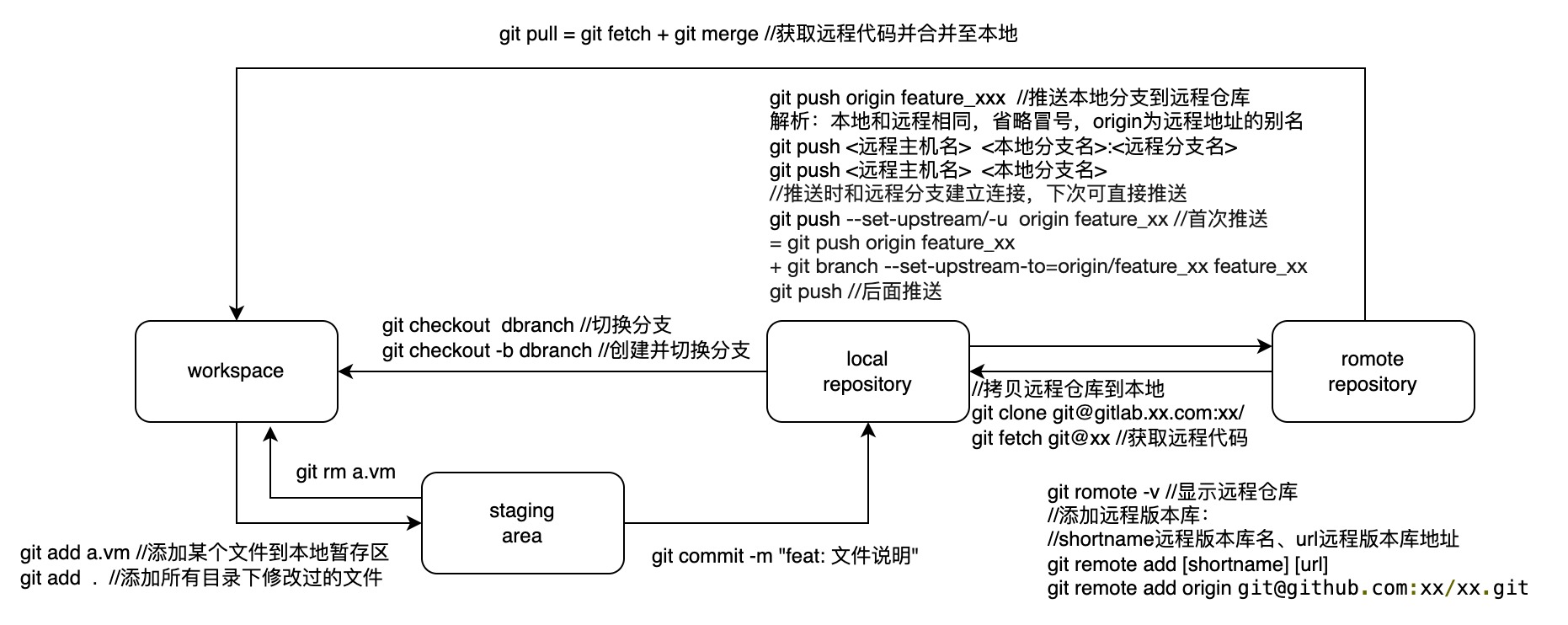
- 常用命令

#配置命令
git config --global user.name "lidu"
git config --global user.email "lidu@example.com"
#创建ssh-key,将公钥添加到github等网站上
ssh-keygen -t rsa -C "youremail@example.com"
git init
#可查所有配置包括分支关联情况
git config --list
#关联本地分支和远程分支
1. 远程分支如dev,本地分支如dev,用 git branch --set-upstream dev origin/dev 建立连接;
2. 本地创建分支如dev,用 git push -u origin dev,将本地分支上传到远程仓库,并关联起来,如果远程没有dev分支,则会自动创建;
3. 抓取远程分支并在本地建立关联的分支,用git checkout -b local-branchname origin/remote_branchname
eg: git checkout -b dev origin/dev,前提:需存在远程分支dev
#丢弃工作区的修改
git checkout -- readme.txt #丢弃单个文件
git checkout . #丢弃所有工作区的修改
若已经add,先git reset HEAD <file> 先撤销add,再丢弃修改
若已经commit了,可以用git reset --hard HEAD^ 进行回退到上一个版本
git rm <file> #从版本库中删除某文件
#commit提交规范:angular规范
<type>(<scope>):<subject>
<blank line>
<body>
<blank line>
<footer>
1. type:类型
feat: 新功能
fix: 修复问题
docs: 修改文档
style: 修改代码格式,不影响代码逻辑
refactor: 重构代码,理论上不影响现有功能
perf: 提升性能
test: 增加修改测试用例
chore: 修改工具相关(包括但不限于文档、代码生成等)
deps: 升级依赖
2. scope
修复文件范围(包括不限制于doc,middleware,proxy,core,config)
3. subject
修改主题
4. body
补充subject,适当增加原因、目的等相关因素,也可不写
5. footer
当有非兼容修改时可在这里描述清楚
关联相关issue,如Close #1
功能点有新增或修改的,还要关联MR,如xxx
eg:
fix($compile): couple of unit tests for ie9
xxxx
Close #393
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
- 推送至github示例
1、create a new repository on the command line
echo "# my-webpack" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:wangjxk/my-webpack.git
git push -u origin main
2、push an existing repository from the command line
git remote add origin git@github.com:wangjxk/my-webpack.git
git branch -M main
git push -u origin main
3、一般开发流程
git checkout -b feature_xxx
tnpm run test
git add .
git commit -m "fix(service): xxxx"
git push -u origin branch-name | git push
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
- 多人工作模式
1. 用git push origin branch-name推送自己的修改;
2. 推送失败,因为远程分支比你的本地更新,需要先用git pull试图更新合并;
3. 如果合并有冲突,则解决冲突,并在本地提交;
3. 解决冲突后,再用git push origin branch-name推送;
4. 若git pull提示“no tracking information”,说明本地分支和远程分支的链接关系没有创建,用命令
git branch --set-upstream branch-name origin/branch-name
1
2
3
4
5
6
2
3
4
5
6
# 2、npm
参考资料:
# 1、常见命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm cache clean
//配置设置
npm config set registry https://registry.npm.taobao.org
npm config get registry
npm config list
//安装模块
npm install
npm uninstall express
npm update express
npm install moduleName
# 安装模块到项目目录下
npm install -g moduleName
# -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install --save moduleName
# --save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install --save-dev moduleName
# --save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
//查看模块
npm -g list --depth=1 //查看全局安装模块
//发布模块
npm init
npm login
npm search xxx
npm publish
//报错put 400 bad request
//需在package.json中添加publishConfig: {registry: 发布地址}
npm unpublish
//scope:@somescope/somepackagename
npm install -g @vue/cli
//程序包链接,用于本地npm包测试
npm link
npm unlink
//全局包查看
npm root -g // /usr/local/lib/node_modules
npm list -g // 全局安装的包查看
//本地包查看
npm root // /Users/jian/workspace/vue-project-ssr/node_modules
npm list // 全局安装的包查看
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
解析打包测试命令:npm link,程序包链接,用于本地npm包测试
典例:项目project要使用common公用组件包,common公用组件包为本地npm包未发布至npm仓库,可以使用link命令测试。
在common文件夹中执行npm link,将common模块创建成本地依赖包。
- npm config list:可查看prefix,全局文件安装目录
- 在prefix目录下添加软链接执行文件
- 在prefix/node_modules目录添加common模块的快捷方式
在project文件夹中执行npm link common,将common模块应用在project工程里。
- 在node_modules下添加.bin文件夹以及common工程文件夹
解除link
- 在project文件夹执行npm unlink common,解除引用
- 在common文件夹执行npm unlink,解除本地依赖包
# 2、package.json解析
bin:模块有一个或者多个需要配置到PATH路径下的可执行模块,npm通过bin属性实现。模块安装时,若全局安装,则npm会为bin中配置的文件在bin目录下创建一个软链接(对于windows系统,默认会在C:\User\username\AppData\Roaming\npm目录下),若是局部安装,则会在项目内的./node_modules/.bin/目录下创建一个软链接。
解析:npm模块的查看,main为入口,exports导出,实现的参数为模块使用的参数
# 3、npx
npx是一个工具,npm v5.2.0引入的一条命令(npx),一个npm包执行器,指在提高从npm注册表使用软件包时的体验 ,npm使得它非常容易地安装和管理托管在注册表上的依赖项,npx使得使用CLI工具和其他托管在注册表。
当执行NPX xxx时候,先看xxx在$PATH里有没有,没有则查找当前目录node_modules里是否存在,若没有则安装并执行。
# 4、yarn
* 全部安装:yarn install
* 添加:yarn add xx@xx | yarn add xx --dev | yarn golbal add xx
* 更新:yarn up xx@xx
* 移除:yarn remove xx
* 运行:yarn xx
1
2
3
4
5
2
3
4
5
