# vue生命周期
# 1、面试题
vue生命周期是什么?作用是什么?
vue实例从创建到销毁的过程为生命周期,从开始创建、初始化数据、编译模版、挂载dom->渲染、更新->渲染、卸载等一系列过程称之为vue的生命周期。在控制整个vue实例的过程中更容易形成好的逻辑。
vue生命周期总共有几个阶段?
总共分为8个阶段:创建前/后(beforeCreate/created),载入前/后(beforeMount/mounted),更新前/后(beforeUpdated/updated),销毁前/后(beforeDestory/destoryed)
第一次页面加载会触发哪些勾子?
会触发beforeCreate,created,beforeMount,mounted这几个钩子
dom渲染在哪个周期中就已经完成了?
DOM渲染在mounted中就已经完成了
简述每个生命周期具体适合场景?
- 创建vue实例,执行init(),在init过程中首先调用了beforeCreate勾子,同时监听data数据变化,初始化vue内部事件,进行属性和方法的计算,之后执行created函数
- 模版编译,把data对象里面的数据和vue语法写的模版编译成html,编译过程分为三种情况
- 实例内部有template属性,直接调用,然后调用render函数去渲染
- 没有template属性调用外部html
- 都没有抛出错误
- 编译模版完成,调用beforeMount钩子函数
- render函数执行之后,将渲染出来的内容挂载到dom节点上,挂载结束,调用mounted钩子函数
- 数据发生变化,调用beforeUpdate函数,更新完成调用Updated函数。
- beforeDestroy销毁所有观察者、组件及事件监听,destoryed实例销毁
父子组件的生命周期
父->子->子->父:父组件开始执行到beforeMount然后开始子组件执行,最后时父组件的mounted,若有兄弟组件,兄弟组件依次执行到beforeMount,然后按顺序执行mounted,最后父组件mounted。
加载
父beforeCreate>父created>父beforeMount>子beforeCreate>子created>子beforeMount>子mounted>父mounted
更新
父beforeUpdate->子beforeUpdate->子updated->父updated
销毁
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
# 2、常用
- created:组件渲染前,数据请求,启动定时器等异步操作,太多出现白屏现象。
- mounted:组件渲染后,建议使用。之前是服务器渲染阶段,不适合发送请求,客户端发送api放在服务器不会渲染的方法里;请求中可能有操作dom操作,会出现问题,在组件挂载至dom元素后再进行请求更新。
- beforeDestory():收尾操作,比如清楚定时器,数据缓存。
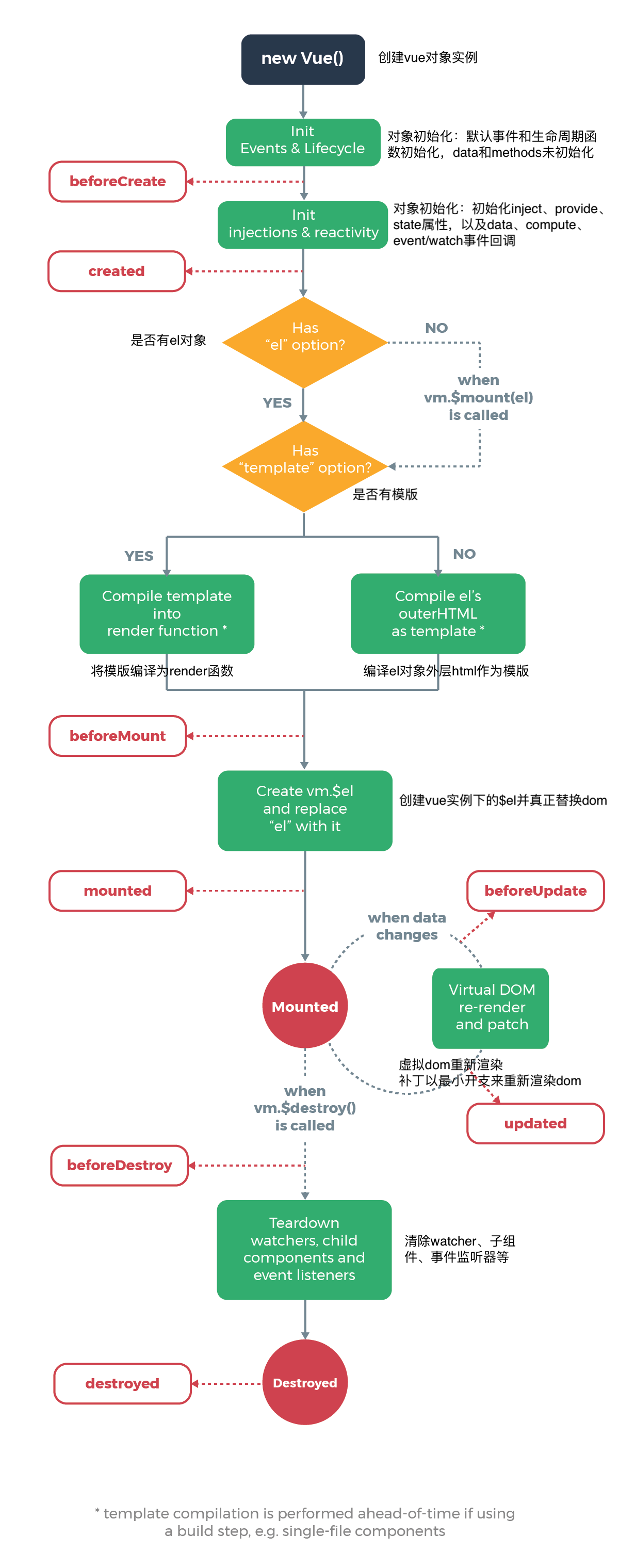
# 3、图解生命周期

# 1、实例创建
- beforeCreate:创建实例部分初始化,this指向创建的实例。
- 只初始化了生命周期函数和默认事件,不能获得DOM节点
- 数据观察事件机制都未形成,data,computed,watch,methods 上的方法和数据均不能访问
- 可以在这加个loading事件
- created:创建实例初始化完成,完成数据(data、props、computed)的初始化导入依赖项。
- 可访问data、computed、watch、methods 上的方法和数据。
- 未挂载DOM,若在此阶段进行DOM操作一定要放在Vue.nextTick()的回调函数中。
- 初始化完成时的事件写在这里,异步请求也适宜在这里调用(请求不宜过多,避免白屏时间太长)。可以在这里结束loading事件,还做一些初始化,实现函数自执行。
# 2、模版编译
- beforeMount:挂载前,虽然得不到具体的DOM元素,但vue挂载的根节点已经创建
- beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
- mounted:挂载完成,完成创建vm.$el和双向绑定,完成挂载DOM和渲染,
- 可在mounted钩子函数中对挂载的DOM进行操作。
- 可在这发起后端请求,拿回数据,配合路由钩子做一些事情。
# 3、数据更新
- beforeUpdate:数据更新前,数据驱动DOM。
- 在数据更新后虽然没有立即更新数据,但是DOM中的数据会改变,这是vue双向数据绑定的作用。
- 可在更新前访问现有的DOM,如手动移出添加的事件监听器。
- updated:数据更新后,完成虚拟DOM的重新渲染和打补丁。
- 组件DOM已完成更新,可执行依赖的DOM操作。注意:不要在此函数中操作数据(修改属性),会陷入死循环。
# 4、数据销毁
- beforeDestroy:销毁前,可做一些删除提示,如:您确定删除xx吗?
- destroyed:销毁后,当前组件已被删除,销毁监听事件,组件、事件、子实例也被销毁。这时组件已经没有了,无法操作里面的任何东西了。
# 5、路由缓存
for keep-alive,组件被激活和销毁时使用。
activated:在使用vue-router时有时需要使用来缓存组件状态,这个时候created钩子就不会被重复用了。如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发。
deactivated:组件被移除时使用。
# 6、vue中内置的方法属性
执行顺序:props => methods =>data => computed => watch。
