# Vue-SSR
# 1、模版渲染
# 1、实例render属性
- 渲染函数:(createElement: () => VNode, [context]) => VNode
- 入参:接收一个
createElement方法作为第一个参数用来创建VNode - 出参:VNode对象
- 如果组件是一个函数组件,渲染函数还会接收一个额外的
context参数,为没有实例的函数组件提供上下文信息 - Vue 选项中的
render函数若存在,则 Vue 构造函数不会从template选项或通过el选项指定的挂载元素中提取出的 HTML 模板编译渲染函数,注意:.vue组件中temlate部分会渲染,需去除。 - 组件树中的所有 VNode 必须是唯一的,需要重复很多次的元素/组件,你可以使用工厂函数来实现
- 入参:接收一个
Vue.component('anchored-heading', {
render: function (createElement) {
return createElement(
'h' + this.level, // 标签名称
this.$slots.default // 子节点数组
)
},
props: {
level: {
type: Number,
required: true
}
}
})
/* 渲染模版如下:
<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
</script>
*/
//VNode唯一,使用工程函数实现
{
render: function(h){
return h('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
# 2、createElement函数
通常将 h 作为 createElement 的别名
/** 创建虚拟dom函数:
* createElement({String | Object | Function}, [object], {string | array}): VNode
*/
createElement(
//1、必输:{String | Object | Function}
//HTML 标签名、组件选项对象,或者resolve了任何一种的一个async函数
'div',
//2、可选 {Object}
//与模板中 attribute 对应的数据对象
{
// 与 `v-bind:class` 的 API 相同,
// 接受一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 与 `v-bind:style` 的 API 相同,
// 接受一个字符串、对象,或对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML attribute
attrs: {
id: 'foo'
},
// 组件 prop
props: {
myProp: 'bar'
},
// DOM property
domProps: {
innerHTML: 'baz'
},
// 事件监听器在 `on` 内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽的格式为
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其它组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其它特殊顶层 property
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
},
//3、可选:{String | Array}
//子级虚拟节点 (VNodes),由 `createElement()` 构建而成,也可以使用字符串来生成“文本虚拟节点”
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
# 3、Vnode对象
// VNode对象
{
asyncFactory: undefined
asyncMeta: undefined
children: (2) [VNode, VNode]
componentInstance: undefined
componentOptions: undefined
context: VueComponent {_uid: 4, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: VueComponent, …}
data: {
attr: {
id: 'div-id',
name: 'div-name'
}
},
elm: div
fnContext: undefined
fnOptions: undefined
fnScopeId: undefined
isAsyncPlaceholder: false
isCloned: false
isComment: false
isOnce: false
isRootInsert: true
isStatic: false
key: undefined //key属性
ns: undefined
parent: VNode {tag: "vue-component-92", data: {…}, children: undefined, text: undefined, elm: div, …}
raw: false
tag: "div" //组件名
text: undefined
child: undefined
[[Prototype]]: Object
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 4、模版渲染
# 1、v-if/v-for
使用if和map函数实现
<ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>No items found.</p>
<!-- 如下渲染函数实现 -->
<!--
{
render(h){
if(this.items.length){
return h('ul', this.items.map(item => {
return h('li', item.name)
})
)else{
return h('p', 'No items found.')
}
}
}
-->
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 2、v-model
自己实现相关逻辑
<input v-model="value"></input>
<!-- 如下渲染函数实现 -->
<!--
{
props:[value],
render(h){
let self = this
return h('input', {
//DOM property
domPops:{
value: self.value
},
on: {
input: function(event){
self.$emit('input', event.target.value)
}
}
})
}
}
-->
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 3、事件&按键修饰符
.passive/.capture/.once:提供相应前缀使用
- .passive:前缀&
- .capture:前缀!
- .once:前缀~
- .capture.once或.once.capture:前缀~!
其他修饰符号可以调用私有方法
//.passive .capture .once
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}
//其他修饰符
on: {
keyup: function (event) {
//.self
// 如果触发事件的元素不是事件绑定的元素
// 则返回
if (event.target !== event.currentTarget) return
//.shift | .enter/.13
// 如果按下去的不是 enter 键或者
// 没有同时按下 shift 键
// 则返回
if (!event.shiftKey || event.keyCode !== 13) return
//.stop
// 阻止 事件冒泡
event.stopPropagation()
//.prevent
// 阻止该元素默认的 keyup 事件
event.preventDefault()
// ...
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# 4、插槽
- 静态插槽:this.$slots
- 作用域插槽:this.$scopedSlots
- 组件中传递作用域插槽:scopedSlots属性
<!-- <div><slot></slot></div> -->
render: function(createElement){
return createElement('div', this.$slots.default)
}
<!-- <div><slot :text="message"></slot></div> -->
render: function(createELement){
return createElement('div', this.$scopedSlots.default({
text: this.message
}))
}
<!--
<div>
<child v-slot="props">
<span>{{props.text}}</span>
</child>
</div>
-->
render: function(createElement){
return createElement('div', [
createElement('child', {
scopedSlots: {
// 在数据对象中传递 `scopedSlots`
// 格式为 { name: props => VNode | Array<VNode> }
default: function(props){
return createElement('span', props.text)
}
}
})
})
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 5、jsx
使用babel插件,渲染函数使用h
import AnchoredHeading from './AnchoredHeading.vue'
new Vue({
el: '#demo',
render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
})
2
3
4
5
6
7
8
9
10
11
12
# 2、csr与ssr
# 1、csr
- 浏览器渲染原理基本流程
- 浏览器通过请求得到一个
HTML文本 - 渲染进程解析
HTML文本,构建DOM树 - 解析
HTML的同时,如果遇到内联样式或者样式脚本,则下载并构建样式规则(stytle rules),若遇到JavaScript脚本,则会下载执行脚本。 DOM树和样式规则构建完成之后,渲染进程将两者合并成渲染树(render tree)- 渲染进程开始对渲染树进行布局,生成布局树(
layout tree) - 渲染进程对布局树进行绘制,生成绘制记录
- 渲染进程的对布局树进行分层,分别栅格化每一层,并得到合成帧
- 渲染进程将合成帧信息发送给
GPU进程显示到页面中
流程:加载html文件、下载资源、脚本解析、运行往div中插入元素,渲染页面
特点:不利用seo、首屏加载时间长(time-to-content)
# 2、ssr
服务端完成了渲染过程,将渲染完成的 HTML 字符串或者流返回给浏览器,就少了脚本解析、运行这一环节,理论上 FP 表现的更佳,SEO 同样提升。缺点:
- 复杂,同构项目的代码复杂度直线上升,因为要兼容两种环境
- 对服务端的开销大,既然
HTML都是拼接好的,那么传输的数据肯定就大多了,同时,拿Node举例,在处理Computed密集型逻辑的时候是阻塞的,不得不上负载均衡、缓存策略等来提升 - CI/CD 更麻烦了,需要在一个
Server环境,比如Node
一般来说,ToB 的业务场景基本不需要 SSR,需要 SSR 的一定是对首屏或者 SEO 有强诉求的,部分场景可使用预渲染。
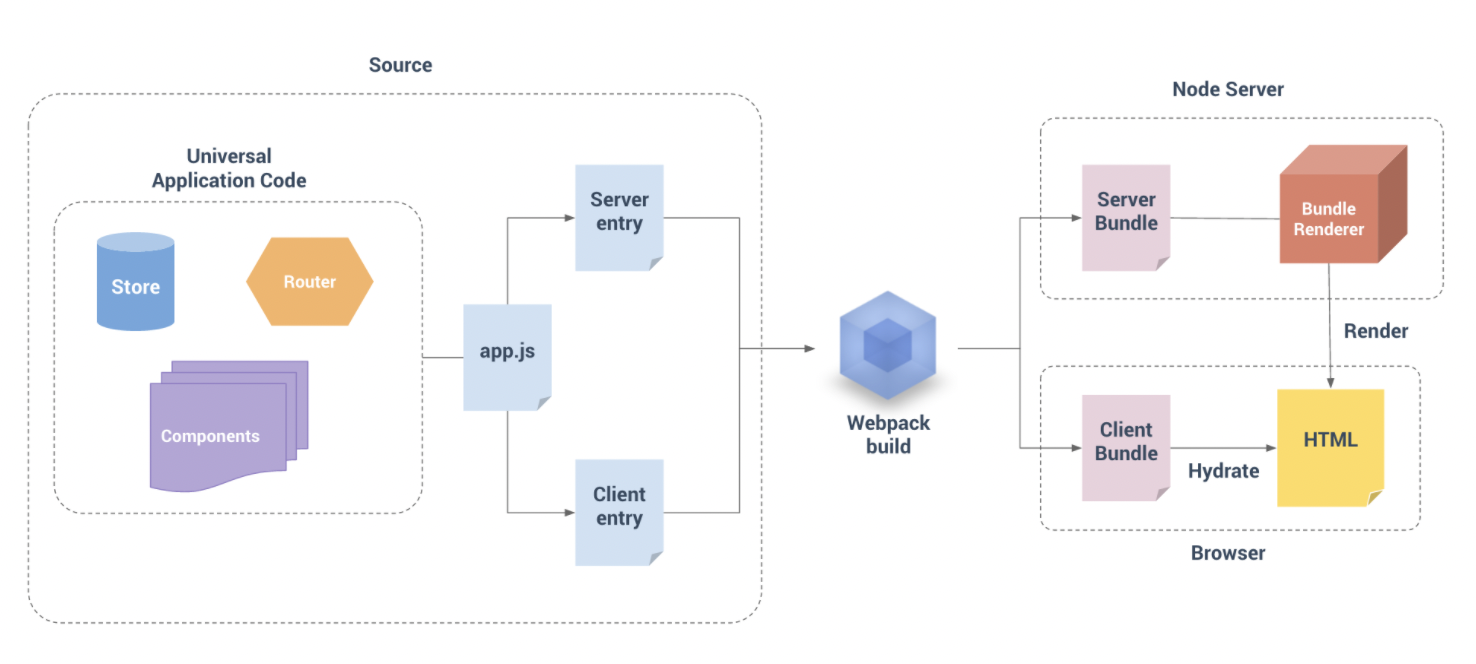
# 3、同构直出
一份代码,既可以客户端渲染,也可以服务端渲染,采用水合 hydration 方案,对 FP 有帮助,但是不能提升 TTI(可交互时间)。
# 1、原理
ssr渲染页面整体结构提升fp,在此基础上csr中添加事件等操作完成最终可交互的页面。ssr只⽀持beforeCreate、created⽣命周期,csr中支持所有操作建议放置在mounted事件后。csr为页面 = 模块 + 数据,应用 = 路由 + 页面,同构就是同构路由、模版、数据。

# 2、实践
css如何处理:服务端的
webpack不用关注CSS,客户端会打包出来的,到时候推CDN,然后修改public path即可服务端的代码不需要分
chunk,Node基于内存一次性读取反而更高效如果有一些方法需要在特定的环境执行,比如客户端环境中上报日志,可以利用
beforeMouted之后的生命周期都不会在服务端执行这一特点,当然也可以使用isBrowser这种判断CSR和SSR的切换和降级// 总有一些奇奇怪怪的场景,比如就只需要 CSR,不需要 SSR // 或者在 SSR 渲染的时候出错了,页面最好不要崩溃啊,可以降级成 CSR 渲染,保证页面能够出来 // 互相切换的话,总得有个标识是吧,告诉我用 CSR 还是 SSR // search 就不错,/demo?ssr=true module.exports = function(req, res) { if(req.query.ssr === 'true'){ const context = { url: req.url } renderer.renderToString(context, (err, html) => { if(err){ res.render('demo') // views 文件下的 demo.html } res.end(html) }) } else { res.render('demo') } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18Axios封装,至少区分环境,在客户端环境是需要做代理的
# 3、优化
- 页面级别的缓存,比如
nginxmicro-caching - 设置
serverCacheKey,如果相同,将使用缓存,组件级别的缓存 CGI缓存,通过memcache等,将相同的数据返回缓存一下,注意设置缓存更新机制- 流式传输,但是必须在
asyncData之后,否则没有数据,说明也可能会被CGI耗时阻塞(服务端获取数据后,加载至全局,客户端直接使用即可) - 分块传输,这样前置的
CGI完成就会渲染输出 - JSC (opens new window),就是不用
vue-loader,最快的方案
# 4、代码实战
# 1、Npm Script
"build": "npm run build:client && npm run build:server",
"server": "cross-env NODE_ENV=production nodemon ./server/index.js",
"dev:server": "cross-env NODE_ENV=development nodemon ./server/index.js",
"build:client": "vue-cli-service build",
"build:server": "cross-env VUE_ENV=server vue-cli-service build --no-clean",
"dev:client": "vue-cli-service serve"
vue inspect --mode "production" > output.js
2
3
4
5
6
7
# 2、Project Info
- cli: vue-cli @vue/cli 4.5.13
- ui: element-ui
- state: vuex
- router: vue-router hash mode
- lang: vue-i18n
- http: axios
- package manager: npm
- unit-test: jest、mocha
- 静态检查和格式化工具: eslint、prettier
- Mock:mockjs
- server: koa、koa-mount、koa-router、koa-static、xss
- vue plugins: vue-infinite-loading、vue-meta、vue-server-renderer(ssr)
- tools: reset-css、cross-env(环境变量配置)
- 推荐服务端渲染框架:nuxt.js
# 3、Project Structure
├── mock //mock脚步及数据
├── node_modules //模块内容
├── public //静态资源文件,不参与webpack打包,包含server.html和index.html
├── server //web服务器代码,实现ssr
├── utils //server和client公用utils工具类
├── src //源代码目录
│ ├── assets //静态资源,被webpack打包
│ ├── components //公用组件位置
│ ├── directives //全局指令
│ ├── lang //语言文件
│ ├── router //router
│ ├── store //store
│ ├── utils //工具方法,request为axios库文件
│ ├── views //按照功能板块划分出的页面
│ | └── home //子功能模块
│ | ├── store //子功能模块数据
│ | ├── router//子功能模块路由
│ | ├── i18n //子功能模块语言
│ | └── mock //子功能模块mock数据
│ ├── App.vue //入口页面
│ ├── app.js //应用入口文件,app工程函数
│ ├── client-entry.js //客户端入口文件,初始化store、挂载dom
│ └── server-entry.js //服务端入口文件,返回promise,处理路由、挂载store
├── test //单元测试
├── .browserslistrc //browserify配置
├── .eslintrc.js //eslint配置
├── .babel.config.js //bable配置
├── package.json //npm包配置
├── nodemon.json //nodemon配置文件,设置node环境变量
├── vue.config.js //vue配置,区分server和client
└── README.md //项目说明文件
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 4、SSR改造步骤
- 相关插件及库安装,配置打包package.json脚本
- server:koa、koa-mount、koa-router、koa-static、xss、nodemon
- vue-ssr:vue-server-renderer(使用server-plugin和client-plugin)
- 环境变量配置:cross-env NODE_ENV=production 或者 nodemon.json
- server代码添加:
- koa代码启动:监听端口
- 静态资源:使用koa-static、koa-mount挂载静态服务器
- api接口:使用koa-mount挂载api接口,app.use(KoaMount("/api", ApiRequest))
- 路由挂载:返回ssr渲染页面
- 使用koa-router启动路由,监听任何根路径,返回promise:router.get('/(.*)', async ctx => {})
- 使用vue-server-renderer插件,渲染返回最终的ssr渲染页面
- 使用vue-ssr-server-manifest.json渲染页面,使用vue-ssr-client-manifest.json激活页面
const VueServerRenderer = require("vue-server-renderer"); //插件 const serverBundle = require("../dist/vue-ssr-server-bundle.json"); //服务端bundle const clientManifest = require("../dist/vue-ssr-client-manifest.json");//客户端激活bundle const template = fs.readFileSync( //渲染模版 path.resolve(__dirname, "../dist/server.html"), "utf-8" ); router.get("/(.*)", async (ctx) => { ctx.body = await new Promise((resolve, reject) => { const render = VueServerRenderer.createBundleRenderer(serverBundle, { runInNewContext: false, template, clientManifest, //注入客户端js,script标签 }); //渲染函数入参context,访问的路径path传入渲染函数中,获取ssr渲染页面 const context = { url: ctx.path }; render.renderToString(context, (err, html) => { if (err) { reject(err); } resolve(html); }); }); });1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25 - 原client代码改造为同构代码
- 添加server.html入口模版,用于服务器渲染
- 拆分webpack入口:server-entry.js、client-entry.js,修改webpack配置
- client-entry.js: 挂载dom,同步服务器端store数据
- server-entry.js: 返回promise函数,resolve(app),处理路由和store数据
- vue.config.js: 区分server和client
- server:服务端ajax请求必须是是绝对路径,添加DefinePlugin插件
- server和client区分:entry、target、output、server添加server-plugin,client添加client-plugin
- server:node端不需要打包node_modules⾥⾯的模块但允许css文件,externals = nodeExternals({allowlist: /.css$/})
- 其他优化:vue-loader的cache处理、extract-css的bug修复
//server-entry.js export default (context) => { return new Promise((resolve, reject) => { const { app, router, store } = createVueApp(); const meta = app.$meta(); // 根据服务端传入的url,设置当前客户端的url router.push(context.url); // 有可能是异步路由,要等待异步路由和钩子函数解析完 router.onReady(() => { // 等待serverPrefetch中的数据返回收,设置state context.rendered = () => { // After the app is rendered, our store is now // filled with the state from our components. // When we attach the state to the context, and the `template` option // is used for the renderer, the state will automatically be // serialized and injected into the HTML as `window.__INITIAL_STATE__`. context.state = store.state; context.meta = meta; }; resolve(app); }, reject); }); }; //client-entry.js if (window.__INITIAL_STATE__) { store.replaceState(window.__INITIAL_STATE__); } app.$mount("#app");1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28- vue实例拆分:app.js,使用工程函数,访问服务器多次请求同实例污染,下同
- router实例拆分:使用工厂函数
- 路由如何处理:server代码中通过context传入url,打包入口server-entry.js中传入router.push(context.url);
- 异步路由处理:使用router.onReady(() => {resolve(app)}, reject)
- store实例拆分:使用工厂函数
- view页面数据处理:添加serverPrefetch服务端数据获取函数,可在服务器获取数据,注意:老api为asycndata只能在根组件使用、serverPrefect新api任意组件使用
# 5、SSR相关问题
如何等待异步请求的数据返回后,再渲染⻚⾯;客户端中的store如何同步服务端的数据?
- 组件中添加serverPrefetch选项,返回promise
- 服务端⼊⼝server-entry.js添加context.rendered回调,渲染完成后执⾏,自动序列化注入
window.__INITIAL_STATE__变量 - 设置context.state = store.state
- 客户端⼊⼝获取
window.__INITIAL_STATE__,设置store初始状态
meta、title等标签如何注⼊?
- 使用vue-meta插件:vue.use(vueMeta)
- 主组件App.vue,使用metaInfo添加meta和title
- 子组件中可使用metaInfo函数,覆盖默认的metaInfo
- server-entry中拿到meta,并将其传⼊到context中,渲染server.html中的meta信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> {{{ meta.inject().title.text() }}} {{{ meta.inject().meta.text() }}} </head> <body> <!--vue-ssr-outlet--> </body> </html>1
2
3
4
5
6
7
8
9
10
11
12
13服务端渲染会执⾏的⽣命周期: 只执⾏beforeCreate created,不要在这两个⽣命周期⾥⾯添加定时器或者使⽤window等
服务器本地开发热更新:webpack配置读取在内存中
